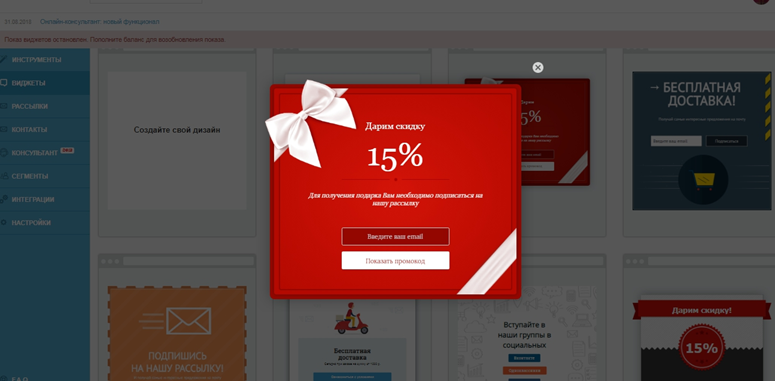
Чтобы открыть всплывающее окно на сайте, используйте стандартные элементы HTML и JavaScript. Создайте кнопку или ссылку, при клике на которую откроется новое окно или вкладка с нужным содержимым. В коде используйте функцию window.open() для запуска всплывающих окон.
Создание всплывающего окна с помощью JavaScript
Добавьте кнопку с обработчиком событий, который вызовет функцию открытия окна:
<button onclick="openPopup()">Открыть окно</button>
<script>
function openPopup() {
window.open('https://example.com', 'popupWindow', 'width=800,height=600,resizable=yes');
}
</script>В этом примере окно откроется по адресу https://example.com. Параметр width задает ширину, height – высоту, а resizable позволяет изменять размеры окна.
Параметры и настройки окна
- width: ширина окна в пикселах
- height: высота окна в пикселах
- resizable: возможность изменять размеры (yes/no)
- scrollbars: отображать полосы прокрутки (yes/no)
- menubar: показывать меню (yes/no)
Комбинируйте параметры через запятую, чтобы настроить поведение всплывающего окна.
Обеспечение совместимости
Учитывайте, что современные браузеры по умолчанию блокируют автоматические всплывающие окна. Чтобы пользователь явно вызвал окно – используйте событие клика. Также добавляйте атрибут rel="noopener noreferrer" для повышения безопасности при открытии новых вкладок.
Использование HTML-атрибута для открытия новых окон
Если требуется открыть новое окно по ссылке, добавьте атрибут onclick:
<a href="https://example.com" onclick="window.open(this.href, 'popup', 'width=800,height=600'); return false;">Открыть всплывающее окно</a>Обратите внимание на return false;, чтобы предотвратить стандартное поведение ссылки.
Советы по открытию всплывающих окон
- Используйте явные действия: окно должно открываться только по клику пользователя.
- Настраивайте параметры окна: указывайте размеры и возможность изменения размеров.
- Проверяйте работу в разных браузерах: поведение может отличаться, особенно в браузерах с усиленной защитой от всплывающих окон.
- Учитывайте безопасность: избегайте использования
window.open()для выполнения нежелательных действий или открытия вредоносных сайтов.










Чтобы создание корпоративных сайтов было правильным и рабочим, важно обращаться за услугами специалистов. Опытные разработчики помогают создать удобный, презентабельный и рабочий сайт.